


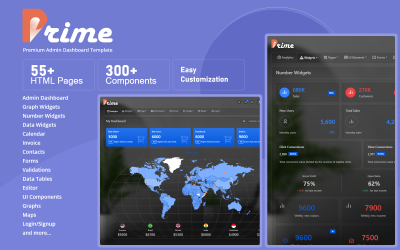
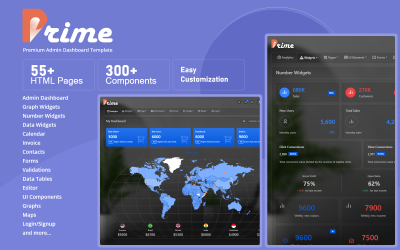
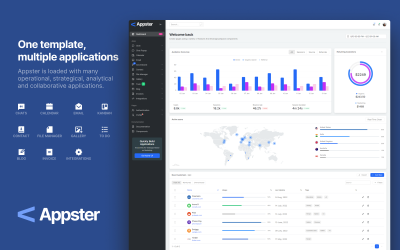
Appster - Yönetici CRM Uygulama tarafından Hencework

Chatflix – Sohbet Uygulaması Bootstrap 5 HTML Yönetici tarafından realtheme

Mail Dingo – Mail Client Bootstrap 5 HTML Uygulama tarafından realtheme

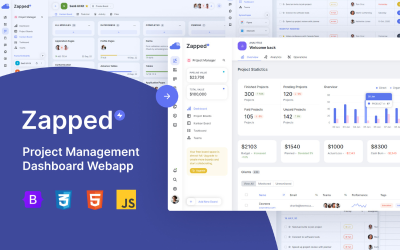
Zapped - Proje yönetimi Panosu tarafından Hencework

Skodash - Angular 13+ Bootstrap 5 Yönetici tarafından Codewrrap

Doğrusal Yönetici - Çok amaçlı yönetici tarafından AvidTemplates

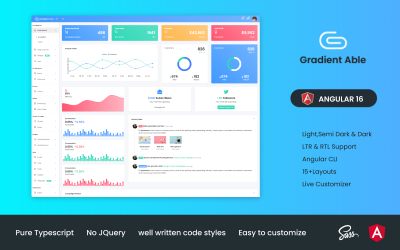
Gradyan Yapılabilir Açısal 17 tarafından CodedThemes

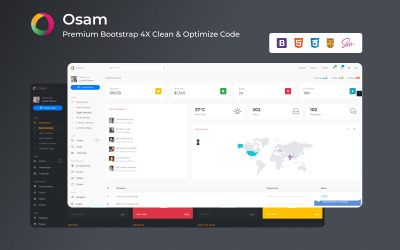
Tıbbi ve Mülk Yönetimi Yönetici : Osam - İş Akışınızı Basitleştirin tarafından Puffintheme

Natsume - Laravel Admin Başlatıcısı tarafından laravelia

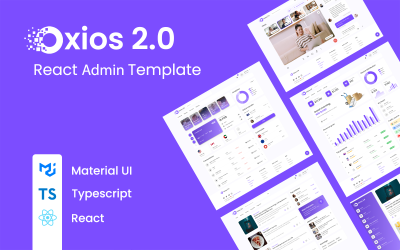
Oxios 2.0 - Yeni Nesil React tarafından TkachenkoStudio

MonoDash - Yönetici Panosu Önyükleme 5 tarafından Golosoft

Gradient Able Reactjs Dashboard Yönetici tarafından CodedThemes

Gloos - Angular 12+ Yönetici tarafından Aketestudio

Datta Able React JS Yönetici Kontrol Paneli tarafından CodedThemes

Orta - Bootstrap Dark & Light Yönetici tarafından RayanikTrust

QUBES - ALL ile Basit Bir Yönetici tarafından Puffintheme

Andiamo Admin - Semantic-Ui / Fomantic-Ui Tabanlı Duyarlı Yönetici tarafından partitect

Fastcom - React Next.js e-ticaret yönetici kontrol paneli tarafından CodeMoly
En İyi Gelişmiş Tema Seçenekleri Yönetici Şablonları
Karmaşık bir pano oluşturmak için zamanınızı ve çabanızı boşa harcamaktan bıktınız mı? Artık, gelişmiş tema seçenekleri yönetici şablonlarından birini indirip arka uç dizininize koyarak tasarım ve geliştirmede saatlerce tasarruf edebilirsiniz. Ne de olsa, yönetim panelinizin kullanıcılarınız için harika görünmesini ve hissetmesini istiyorsunuz ve bu pano temaları bunun gerçekleşmesini sağlamaya yardımcı olacaktır.
Pek çok özelliğe sahip tamamen duyarlı demo konsolları, herhangi bir tasarımın gereksinimlerine uyacak şekilde çok fazla değiştirilebilir. Analitik tablolarından uygulama entegrasyonlarına kadar Templateog体育首页 , arka ucunuzu anında özelleştirmenizi sağlayacak gelişmiş seçeneklere sahip, önceden oluşturulmuş güçlü bir pano seti sunar.
Neden Zengin Özellikli Arka Uçlar Kullanmalısınız?
Bu yönetici paneli oluşturma yöntemi etkilidir ve aşağıdaki durumlarda kullanılabilir:
- Hız. Pano oluşturma sürecini 5-10 kat hızlandırma yeteneği. Sonuçta, profesyonel bir tasarımcının sıfırdan bir arka uç geliştirmesi en az bir hafta sürebilir ve yeni başlayanlar için böyle bir görev hiç de yetkileri altında olmayabilir.
- Yüksek kalite. Hazır bir tasarım çekici görünür ve düzenlemesi kolaydır. Arka plan için sadece bir fotoğraf değil, animasyon ve etkileşimli öğeler eklerseniz, yönetim paneli profesyonel ve benzersiz bir görünüme sahip olacaktır. Elbette böyle bir sonuç her durumda büyük bir artı olacaktır.
- Düzenlemek kolaydır. Metni, rengi veya tek tek öğeleri değiştirmeniz gerekirse, özel bir bilgi gerekmez. Bu, Photoshop, Dreamweaver vb. kullanılarak kolayca yapılabilir.
Daha Fazla İşlevselliğe Sahip Hazır Gösterge Tablolarından Kimler Yararlanacak?
Bu yol, benzersiz bir tasarıma hazır olmayan ancak zaten bireysellik için çabalayanlar için uygundur.
Düzeni belirli görevler için ayarlayın, ayrı grafikler ekleyin ve istenen düzenlemeyi yapın. İşte! Yazarın daha fazla desteğiyle "herkese benzemeyen" bir görsel format emrinize amadedir. Ve bunun faturası sinir tikine neden olmaz. Kabul edildi, 30$ veya 3000$—aradaki fark çok açık.
Gelişmiş Özelliklere Sahip Arka Uç Örnekleri
Bu temalar, arayüzler oluşturmak için kullanıma hazır widget'lar içerir. Özellikle kullanıcıları, rolleri, izinleri, içerik türlerini, taksonomileri, özel gönderi türlerini vb. yönetmek için seçenekler sunarlar.
Bu sayfadaki şablonlar stil, özellikler, çerçeveler ve hatta bazen konu bakımından birbirinden farklılık gösterir. İşte hemen alabileceğiniz şey:
- Syndron : Kontrol paneli NodeJS, Angular ve Bootstrap üzerinde çalışır. İki araç panosu arasından seçim yapabilirsiniz: e-Ticaret ve Analitik. Bu tasarım, web uygulamaları, çevrimiçi mağazalar ve müşteri ilişkileri yönetimi sistemleri için idealdir. Çeşitli senaryolar için ayrılmış sayfalar vardır (oturum açma/kayıt olma, profil, 404, vb.).
- FoodTech : ReactJS tabanlı paket, son derece özelleştirilebilir ve çevrimiçi yemek menüsü sağlayan tüm işletmeler için uygundur. Veri yönetimi gereksinimlerinize ayak uydurmak için çeşitli HTML sayfaları ve bin bileşen sağlar.
- Andiamo : Yönetici paneli, Semantic-UI ve Fomantic-UI çerçeveleri üzerine kurulmuştur. Fitness, yemek, kripto para birimi ve daha fazlası dahil olmak üzere yedi farklı pano mevcuttur. Mobil uyumludur ve uygulamalar, grafikler, bileşenler ve haritalar dahil birçok seçenekle doludur.
Gelişmiş İdari Başlangıç Seti Örneği: Video İncelemesi
Tema Seçenekleri Yönetici Şablonları Soru-Cevap
Gelişmiş tema seçenekleri yönetici şablonlarının avantajları nelerdir?
Kullanımı kolay bir pano oluşturmanın uygun bir yoludur. Kullanılabilirliği ve performansı artırmaya yardımcı olan daha düzenli bir düzen sağlarlar.
Gelişmiş tema seçenekleri yönetici şablonlarını kullanmanın sınırlamaları nelerdir?
Bir tema satın alırken seçtiğiniz lisans için sınırlamalar geçerlidir. Özellikle, kişisel lisans bir proje oluşturmanıza izin verirken, ticari lisans beş adede kadar proje oluşturmanıza izin verir.
Ön uç ve arka uç şablonları arasındaki fark nedir?
Ön uç geliştirme, HTML5, CSS3 ve Javascript bilgisi gerektirir. Arka uç geliştirme ayrıca Java, PHP, Python, Ruby ve SQL becerileri gerektirir. Uygulamanızın sorunsuz çalışmasını sağlamak için birlikte çalıştıkları için her ikisi de bütünün tamamlayıcı parçalarıdır.
Templateog体育首页 ömür boyu destek sağlıyor mu?
Templateog体育首页'dan premium ürünler satın alan müşteriler , altı ay boyunca ücretsiz müşteri desteği alırlar.